Les tendances du web en 2022 (part 2)
Même si certains sites sentent la naphtaline, le web designer a toujours été tourné vers l’avenir, à l’affût des tendances du design graphique mais aussi des progrès numériques qui mettent à disposition de nouveaux types d’animations.
2ème partie.
6 axes majeurs se dessinent
- le graphisme des années 80
- les bannières en page d’accueil avec de grandes typos
- le néo-brutalisme
- les graphiques faits à la main
- les lignes de construction visibles
- le texte en mouvement
Il est à noter que ces 6 grandes tendances, ne sont pas du goût de toutes et tous 😉
les graphiques faits à la main
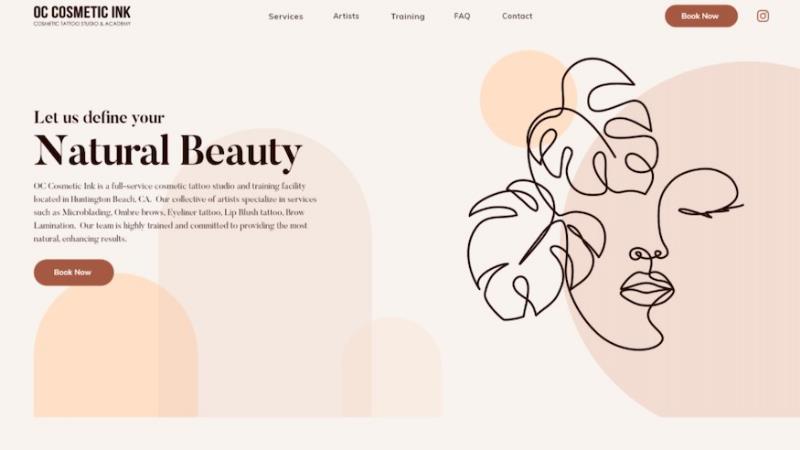
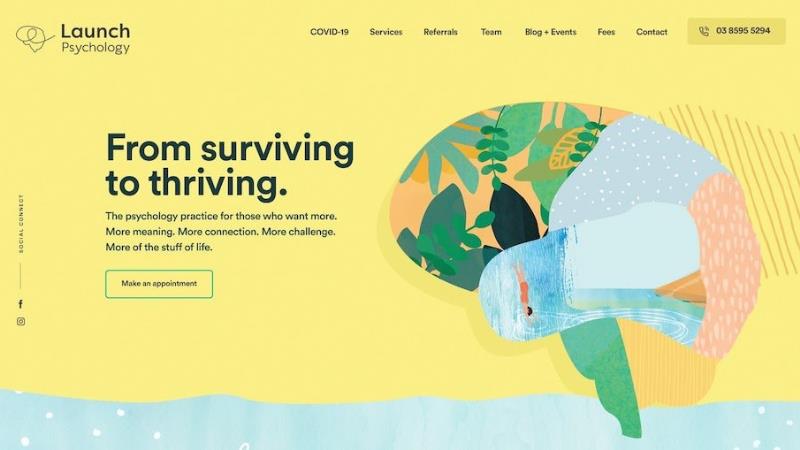
Le fait que nous dépendions des outils et avancées numériques entraîne le risque de passer à côté d’éléments plus authentiques et plus personnels. Ce sont ces deux raisons qui vont voir se développer, en 2022, le nombre de graphiques faits à la main. Les interfaces gagnent ainsi en convivialité.
Il peut s’agir de gribouillages, de griffonnages aux crayons de couleurs ou la peinture, de collages imprécis. L’important est de créer un lien entre le monde virtuel et le monde réel, grâce à cette touche humaine.



Exemples tirés du site 99designs
les lignes de construction visibles
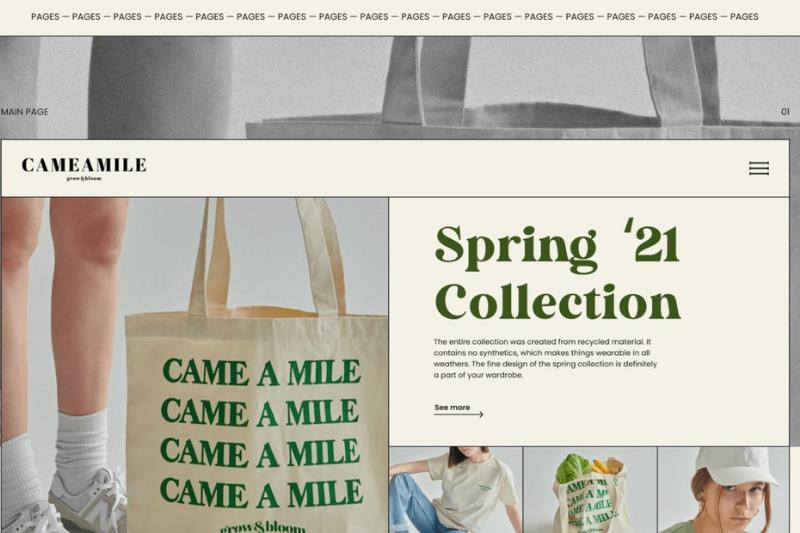
En web design, on aime bien créer l’illusion que le contenu est disposé parfaitement comme par magie, flottant librement dans l’espace numérique. Bien sûr, les sites web sont en réalité construits à partir d’une grille précise, le tout régi par du code.
En 2022, les web designers se mettent à nu (!) en révélant les fondations des sites qu’ils créent, c’est-à-dire en laissant apparaître les lignes cadres des blocs de construction.
Le fait que la grille soit visible présente l’avantage de distinguer les sections les unes des autres. Cela aide les internautes à balayer la page des yeux plus rapidement.
Ces lignes de construction donnent également aux sites web une subtile touche rétro qui s’accorde très bien avec d’autres tendances 2022, et notamment le grand retour des années 90.



Exemples tirés du site 99designs
le texte en mouvement
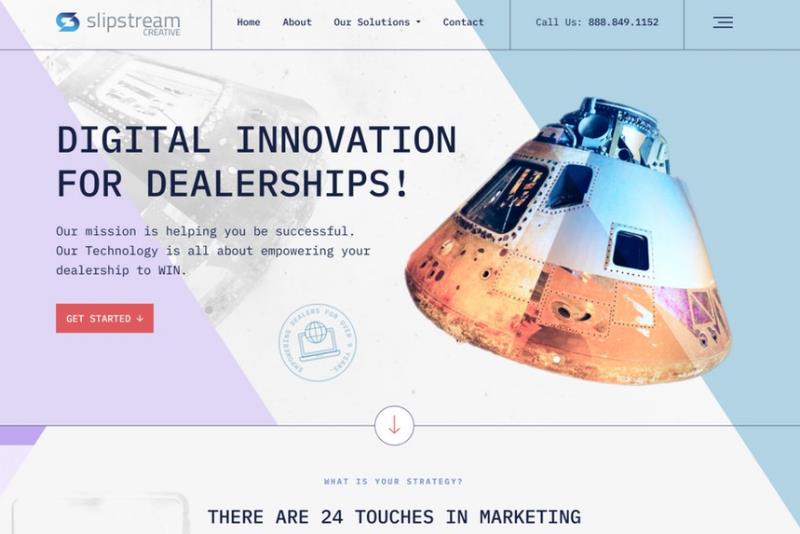
Les designers l’ont toujours su : la typographie peut faire bien plus que de transmettre des informations. Elle peut également susciter des émotions. En 2022, les web designers ont poussé cette idée encore plus loin en créant des polices de caractères mobiles.
L’animation n’est pas une nouveauté en web design, mais jusque-là, elle a généralement été réservée aux graphiques, aux illustrations, aux éléments de l’interface utilisateur et aux transitions de page.
Ici, il s’agit de mettre plus en avant la bande déroulante type « informations de la bourse ». Même s’il s’agit d’une animation simple, ces petites touches permettent à l’info-texte d’occuper le devant de la scène sans submerger l’internaute.
Les tendances du web en 2022 (part 2) Lire la suite »




