Comment choisir la personne qui va faire mon site internet ?
Structures pour accompagner les entreprises dans le développement de leurs sites internet, les agences web sont spécialisées dans un domaine précis ou ont des compétences dans nombreux domaines.
Dans les faits, elles seront compétentes pour vous conseiller et soutenir dans établissement de votre présence sur le web.
Mais comment choisir celui/celle qui sera l’interlocuteur/trice à privilégier pour la création de mon site internet ?
En premier lieu il faudra :
Bien définir les besoins de son entreprise
Définir précisément vos besoins – mais également vos objectifs et planning- vous permettra de faciliter la recherche d’un partenaire web.
Aussi il vous sera utile de réaliser un cahier des charges qui contiendra tout ce que vous souhaitez pour votre site internet. N’hésitez pas à demander la lune sans chercher à comprendre comment cela sera fait. Beaucoup de fonctionnalités existent dans le milieu du digital et de s’y approcher (de la lune) est un challenge apprécié des bonnes agences web !
Ce cahier des charges est également très utile si vous hésitez entre plusieurs agences : en demandant des devis avec votre liste précise, vous recevrez des estimations comparables entre elles.
Exemple de La Fabrique du Net (pdf 573 ko)
Exemple de Codeur (pdf 682 ko)
Ensuite,
Évaluer leur site
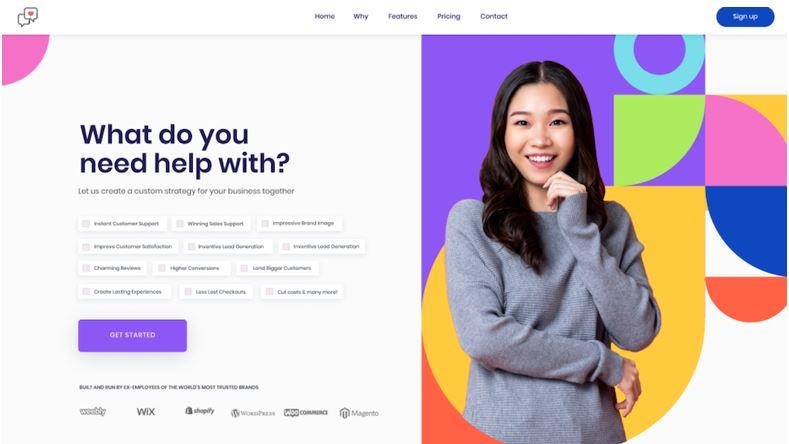
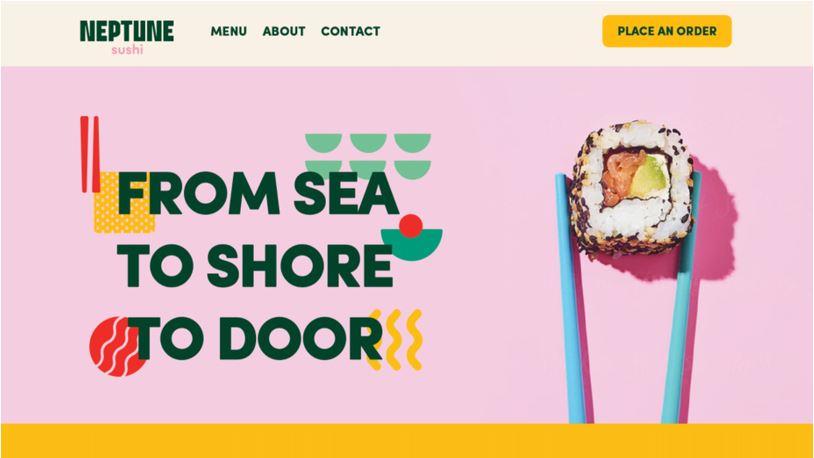
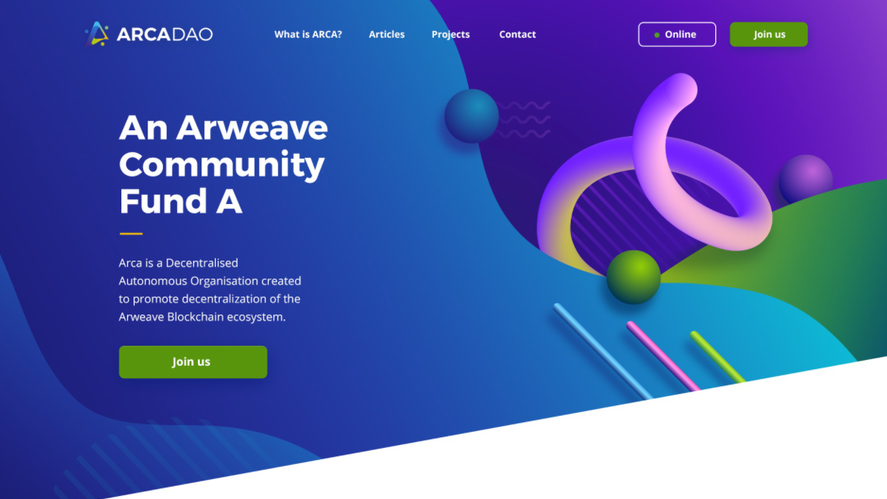
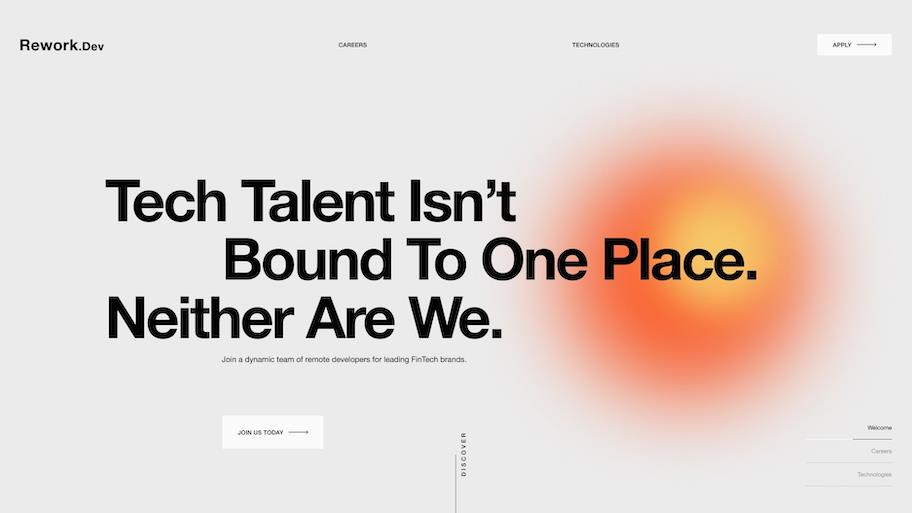
Allez visiter le site internet de quelques agences web pour avoir une première idée sur la qualité des prestations qu’elles pourraient fournir.
Notez les réponses à ces questions :
Design
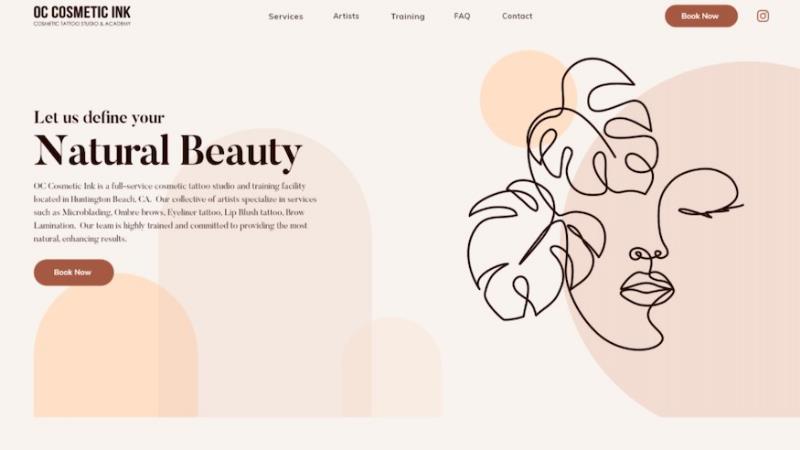
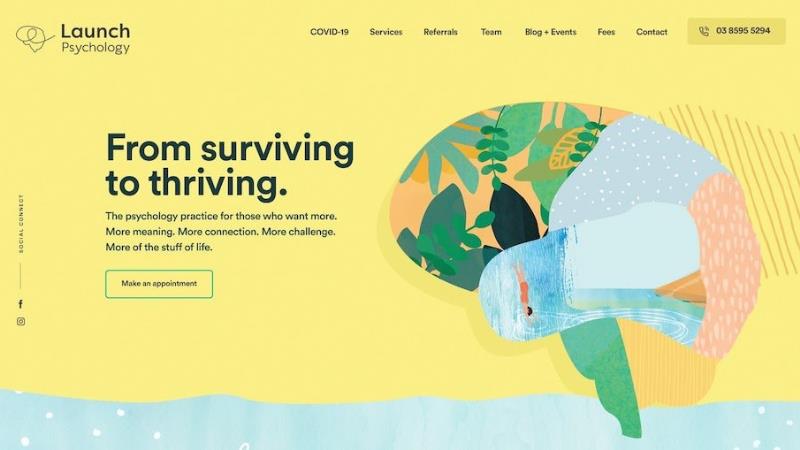
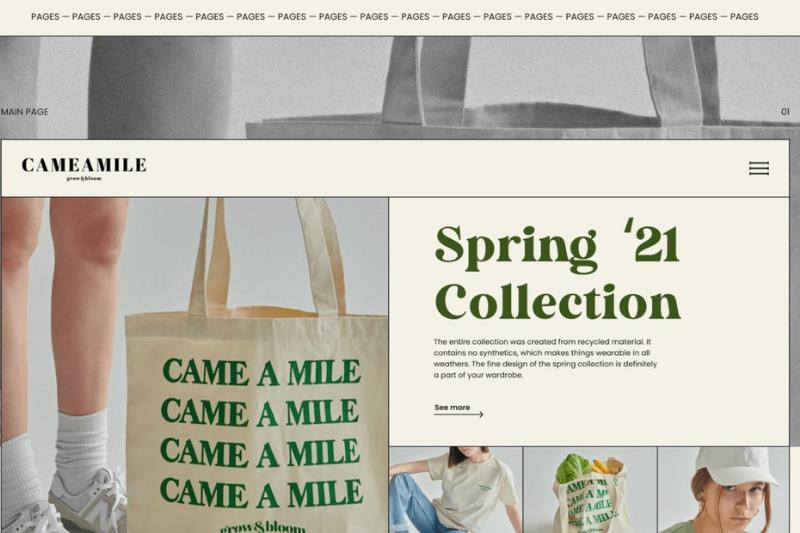
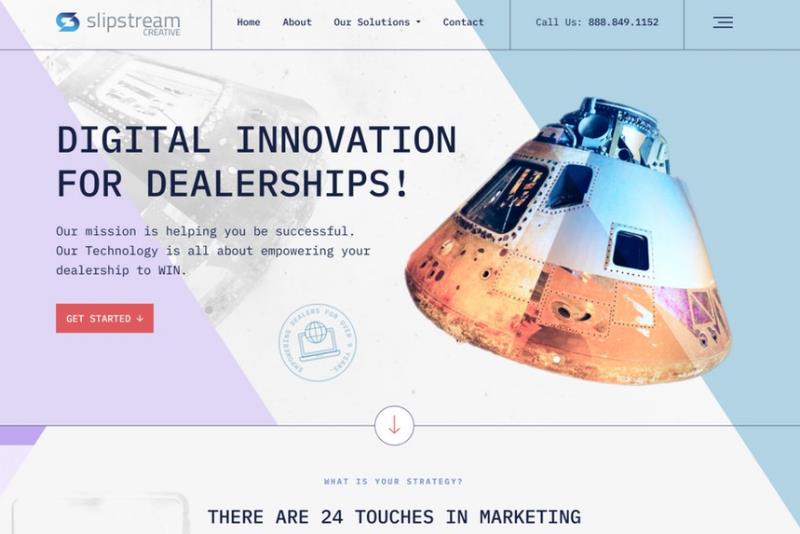
Est-ce leur site vous plaît ? Est-ce un type de design qui vous séduit ? Est-ce qu’il vous semble actuel ou plutôt vieillot ?
S’il y a une page portfolio, aller visualiser les sites des entreprises pour lesquelles l’agence a déjà travaillé, mais aussi les types de prestations qu’elles ont déjà été amenées à réaliser.
Technique
Comment est la fluidité de la navigation du site ? Rapide, trop lente ? Arrivez-vous à trouver les informations facilement ?
Adaptif
Est-ce que leur site à un affichage propre et optimisé sur n’importe quel support (smartphone, tablette, ordinateur de table) ?
Pour terminer votre démarche, je vous encourage à téléphoner pour prendre un rendez-vous avec les deux dernières agences qui restent dans votre liste après écrémage. Il y en a une avec laquelle le ‘courant passera moins bien’. Car c’est aussi important d’avoir un/e interlocuteur/trice qui vous sera sympathique pour des échanges constructifs !
- L’utilisation d’une police qui ne prend pas en compte les spécificités du français (les accents principalement et nous en avons partout !)
- Des coquilles dues à la méconnaissance de la langue ainsi que des séparations de mots inadéquates en bout de ligne
- Des modifications difficiles à expliquer et tout aussi difficiles à comprendre d’une part comme de l’autre
- Une certaine forme de design qui ne prend pas en compte la culture de votre région
- Etc.
Bref, les aller-retours que vous ferez (par téléphone si vous parlez anglais, ou par email) vous fera perdre bien plus de temps que le prix que vous paierez à une agence francophone.
Bonne chance pour votre recherche !
Comment choisir la personne qui va faire mon site internet ? Lire la suite »