Les tendances du web en 2022 (part 1)
Même si certains sites sentent la naphtaline, le web designer a toujours été tourné vers l’avenir, à l’affût des tendances du design graphique mais aussi des progrès numériques qui mettent à disposition de nouveaux types d’animations.
Comme c’est un sujet qui me passionne, l’article est un peu long… je l’ai partagé en 2 parties.
6 axes majeurs se dessinent
- le graphisme des années 80
- les bannières en page d’accueil avec de grandes typos
- le néo-brutalisme
- les graphiques faits à la main
- les lignes de construction visibles
- le texte en mouvement
Il est à noter que ces 6 grandes tendances, ne sont pas du goût de toutes et tous 😉
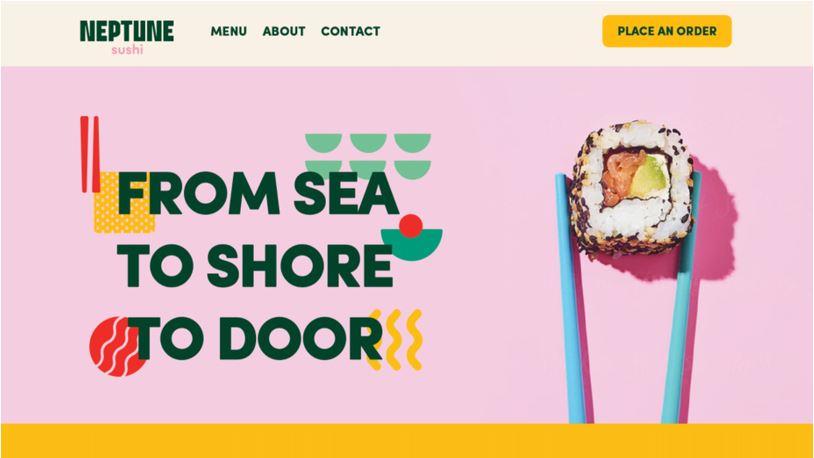
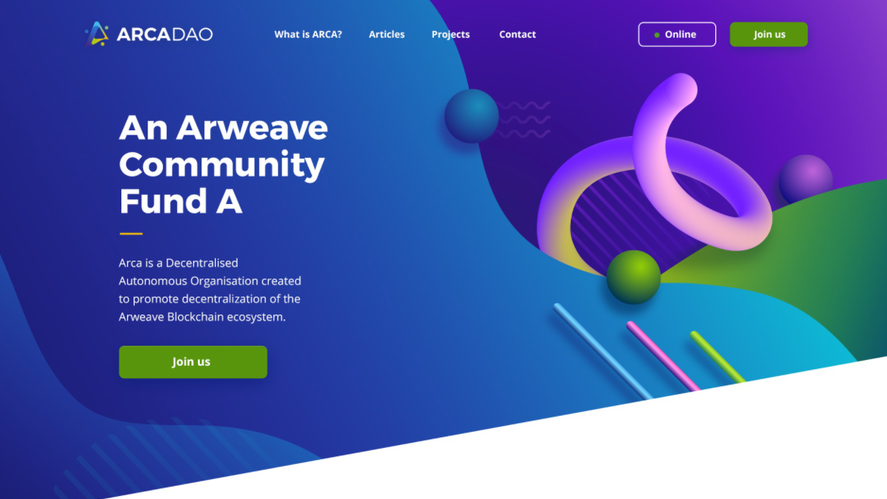
le graphisme des années 80
Le style Memphis, caractéristique des années 80, est criard à cause de ses associations de nombreux motifs de couleur primaires et secondaires. À l’époque, au tout début des années 80, le “groupe Memphis” – de Milan, Italie, et nom de la ville du Tennessee – s’était constitué en rejet au minimalisme et à des goûts jugés élitistes des critiques d’art. L’objectif du groupe était alors de rendre le design à la fois plus coloré, plus accessible et plus joyeux qu’il ne l’avait été jusque-là.

En web design, les approches minimalistes ont donné naissance à des sites visuellement uniformes. La joie-délivrance d’après-COVID n’a pas touché uniquement l’Institut Pantone™ de la couleur avec son Very Peri (voir l’article à ce sujet), mais a décidé de nombreux web designers à se tourner vers la couleur, et même d’énormes blocs de couleurs vives qui rappellent instantanément le style Memphis (et les blocs en bois de notre prime enfance).
Résultats : Des sites très colorés avec davantage de personnalité.



Exemples tirés du site 99designs
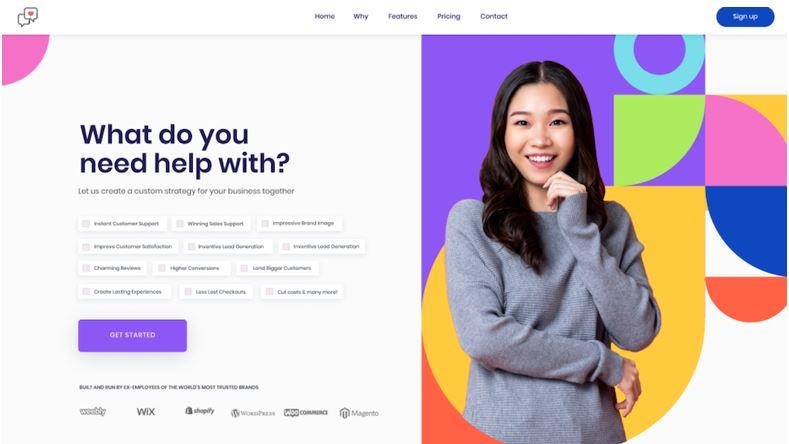
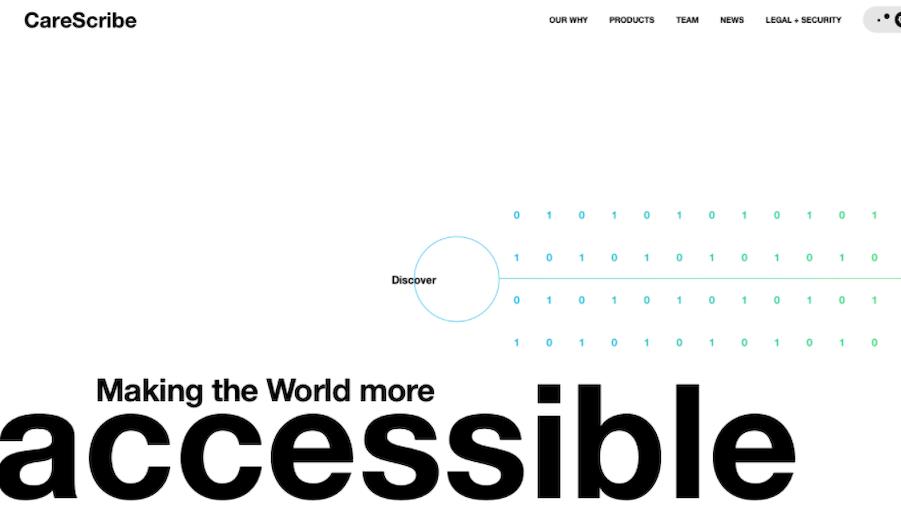
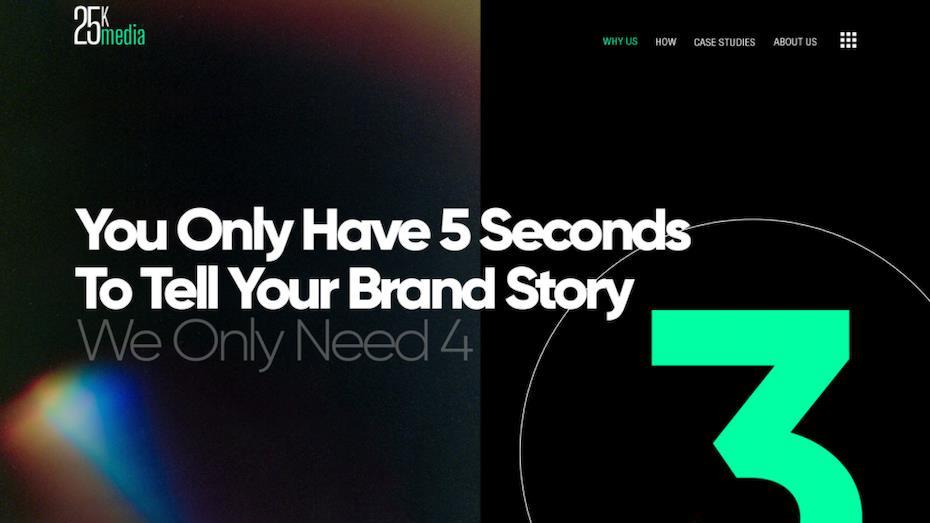
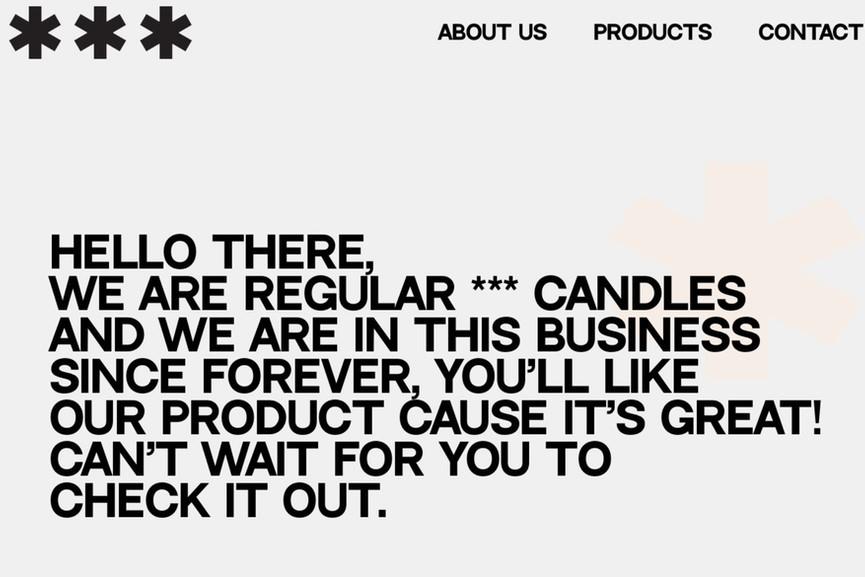
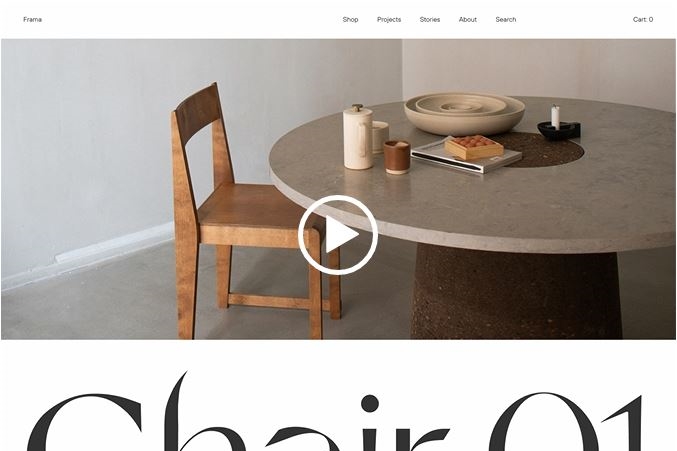
les bannières en page d'accueil avec de grandes typos
C’est une tendance qui se confirme. L’image passe au second plan et le texte prend tout la place.
Ainsi, la première chose que les internautes voient est une phrase explicite, profondément marketing : on met en avant son message slogan, quitte à reléguer sa marque/logo dans l’entête, en bien plus petit.
Ce message fait ainsi la première impression. La technique est audacieuse de par sa simplicité mais elle attire l’attention comme le fait un gros titre dans un journal.
Forcément, la typographie a son mot à dire et doit être soigneusement choisie (un article sera prochainement publié à ce sujet).
Résultats : ce site en fait partie !



Exemples tirés du site 99designs
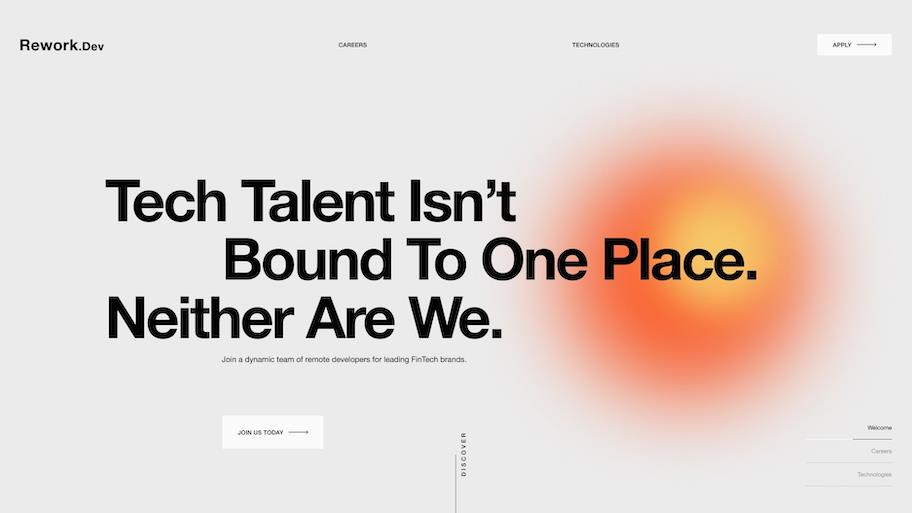
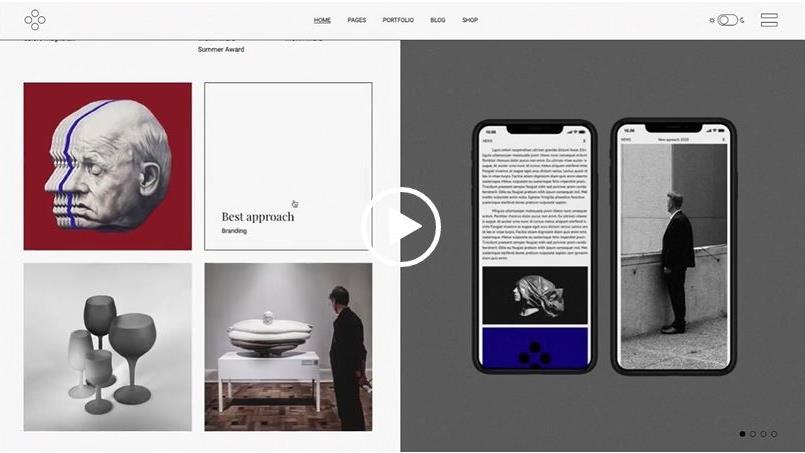
le néo-brutalisme
Qu’est-ce donc que le brutalisme déjà ? C’est un mouvement architectural des années 50-70 qui mettait l’accent sur les matériaux bruts non finis comme le béton. A ne pas confondre avec le Bauhaus qui date d’avant la guerre (en 1919-33), qui lui n’a rien de brut.
Le brutalisme est apparut en web design vers 2014, comme en témoigne le site brutalistwebsites.com. Le style brutaliste est intentionnellement nu et austère. Des html dépouillés et sans fioritures, des fonds unis, des mises en page asymétriques, des polices informatiques par défaut et des photos traitées façon punk caractérisent cet esthétisme.
Mais, en 2022, le brutalisme est moins extrême. Ce néo-brutalisme est un mariage entre le brut et la sobriété du minimalisme. Une animation calme est permise.
Résultats : Toujours du gris-béton comme base, mais moins punk.



Exemples tirés du site 99designs
Les tendances du web en 2022 (part 1) Lire la suite »

